KI Chatbot Playground mit React und Vite erstellen – Anleitung

In diesem Artikel erklären wir, wie wir eine experimentelle Chatbot-Umgebung eingerichtet haben, mit der wir LLMs dynamisch wechseln und das Verhalten KI-gestützter Funktionen innerhalb der ilert-Plattform besser vorhersehen können. Falls Sie KI-Funktionen mit einer Chatbot-Oberfläche zu Ihrem Produkt hinzufügen möchten, finden Sie hier eine vollständige Anleitung, wie Sie etwas Ähnliches bauen können.
Warum einen KI-Chatbot-Playground verwenden?
Bei ilert integrieren wir verschiedene KI-Funktionen, die eine Chat-Oberfläche nutzen, zum Beispiel die Erstellung von Dienstplänen und die Unterstützung unseres technischen Kundensupport-Teams durch KI. Zur Optimierung der Entwicklung und Maximierung der Effizienz haben wir einen KI-Chatbot-Playground erstellt, mit dem wir zwischen verschiedenen großen Sprachmodellen wechseln können. Dieser KI-Playground dient als Tool, um Modelle anzuweisen, innerhalb bestimmter Parameter zu reagieren, sodass wir das Verhalten von Modellen vorhersagen, Probleme beheben und neue Funktionen und Verbesserungen testen können.
Vor kurzem haben wir diesen Playground auf unserem Meetup vorgestellt, sodass die Teilnehmer sehen konnten, wie wir die Entwicklung von KI-Funktionen angehen. Der KI-Chatbot-Playground ist für Demonstrationszwecke ideal. Die Teilnehmer konnten ihn eigenhändig testen und so lernen, wie sie ähnliche Techniken in ihrer eigenen Arbeit anwenden können. Der Playground ist mittlerweile für unseren Prozess zur Entwicklung von KI-Funktionen unerlässlich, da er es uns ermöglicht, Iterationen schnell durchzuführen und unsere Modelle auf der Grundlage von Feedback aus der Praxis und einer Vielzahl von Testszenarien zu optimieren.
Anleitung zur Erstellung eines KI-Chatbot-Playgrounds
Einrichtung des AI-Playgrounds
To set up our AI playground, we’ll use Vite. It offers a quick step-by-step setup of a repository via CLI. Um unseren KI-Playground einzurichten, nutzen wir Vite.Es bietet eine schnelle Schritt-für-Schritt-Einrichtung eines Repositories über CLI.
bun create vite
Folgen Sie den Prompts und wählen Sie einen Projektnamen, das Framework und die Variante (Sprache + Transpiler).
Benutzeroberfläche erstellen
Nachfolgend finden Sie einen möglichen Ansatz für den Aufbau der Benutzeroberfläche Ihres Chatbots. Werden Sie ruhig kreativ und verleihen Sie ihr einen individuellen Touch.
Ein KI-Playground sollte ungefähr die folgende Komponenten-Struktur haben:
- Headerbar
- Logo
- Heading
- Action buttons
- Sidebar
- Instructions
- Model
- Chat
- Messages
- Input box
Komponenten
Wir haben in unserem Setup React als Framework mit Typescript gewählt, während MUI als unsere Komponentenbibliothek dient.
Headerbar
Die Headerleiste enthält ein Logo, eine Überschrift und Action Buttons.
<Toolbar>
<Stack direction="row" justifyContent="flex-start" alignItems="center" spacing={2.5}>
<IlertLogo />
<Typography variant="h5">
{translations.playground}
</Typography>
</Stack>
<Stack direction="row" justifyContent="flex-start" alignItems="center" spacing={1}>
<TokenInput />
<LanguageToggle />
<ThemeToggle />
</Stack>
</Toolbar>
Sidebar
Unsere Sidebar enthält Komponenten, mit denen Nutzer ein Modell auswählen und anpassen können. Die Anweisungen kommen in ein Texteingabefeld, während das Modell in einem Dropdown-Menü ausgewählt werden kann.
<Stack direction="column" justifyContent="flex-start" alignItems="flex-start" spacing={3}>
<TextField
label={translations.system_instructions}
multiline
rows={3}
placeholder={translations.instructions_placeholder}
value={instruction}
onTextChange={handleTextChange}
/>
<Select
value={model}
label={translations.model}
options={modelOptions}
onSelectItem={handleSelectModel}
/>
</Stack>
Chat
Hier interagiert der Nutzer mit dem KI-Assistenten. Wir benötigen ein Eingabefeld und Nachrichtenkomponenten, um den Chat darzustellen.
<Container>
<Stack>
{chat.map((message, index) => (
<Message key={index} message={message} />
))}
</Stack>
<InputWrapper>
<UserInput />
</InputWrapper>
</Container>
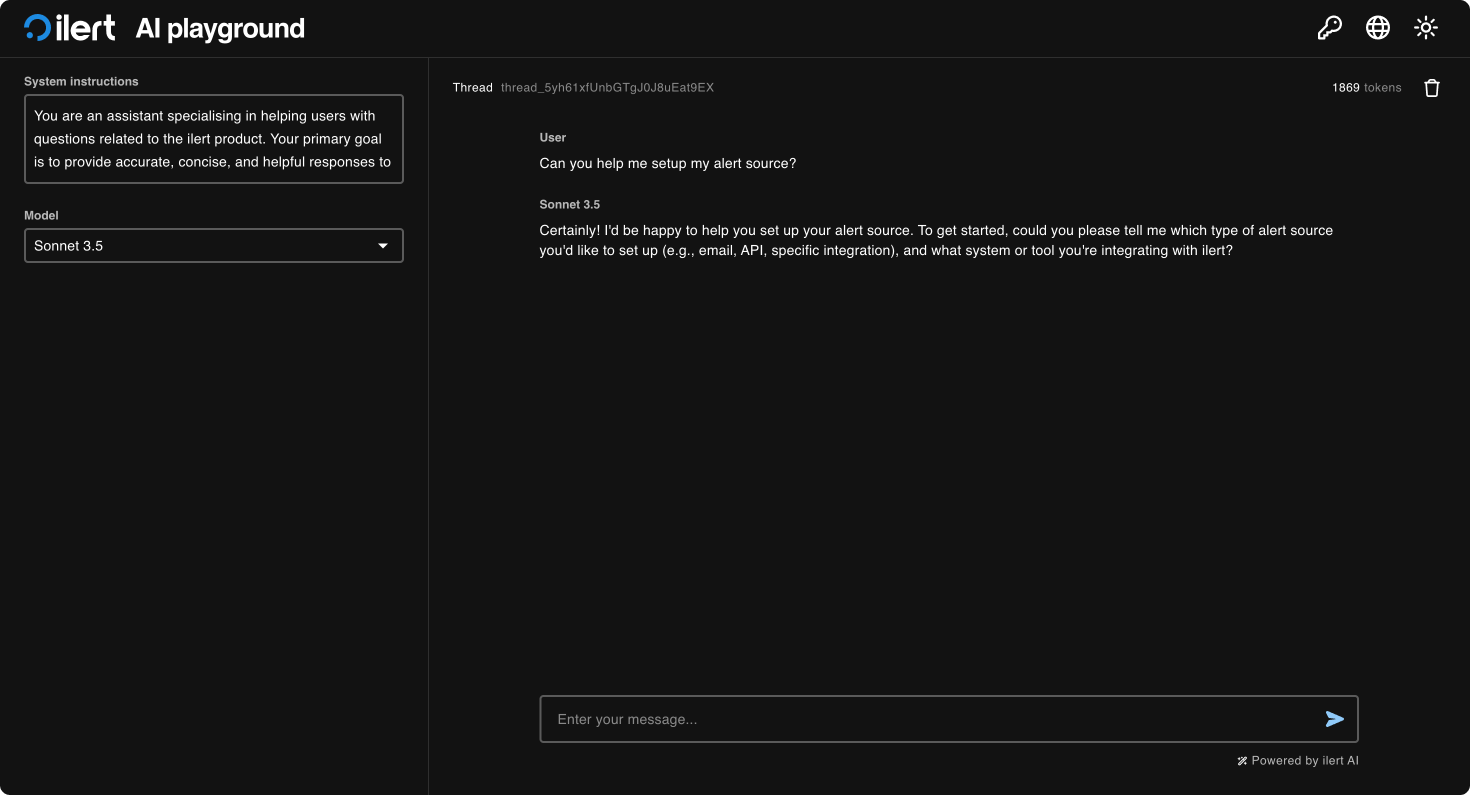
Hier ist ein Schnappschuss unseres fertigen Produkts, der die genannten Komponenten hervorhebt:
.png)

Weitere Möglichkeiten
Der Aufbau eines eigenen KI-Playgrounds benötigt zwar einige Zeit, aber der Nutzen ist groß, denn es gibt unendlich viele Anwendungsmöglichkeiten. Sie können Ihre eigenen Datenquellen auswählen, sei es von Cloud-Anbietern wie OpenAI oder selbst gehostete Open-Source-Modelle.
Um noch einen Schritt weiterzugehen, könnten Sie eine Exportfunktion erstellen oder die App in verschiedene Plattformen integrieren, zum Beispiel mit Electron für Desktop-Anwendungen. Weitere sinnvolle Funktionen wären ein Dunkelmodus-Umschalter, Autorisierungseingaben (zum Beispiel API-Schlüssel bei der Nutzung von Drittanbietern) oder eine Sprachauswahl.



.png)




.png)










